{
"type": "note",
"title": "2022 前端开发 vscode 常用插件及其他工具推荐",
"tags": [
"post",
"前端",
"vscode"
],
"sources": [
"xlog"
],
"external_urls": [
"https://cosine.xlog.app/2022-qian-duan-vscode-cha-jian-tui-jian-md"
],
"date_published": "2023-01-31T15:28:56.000Z",
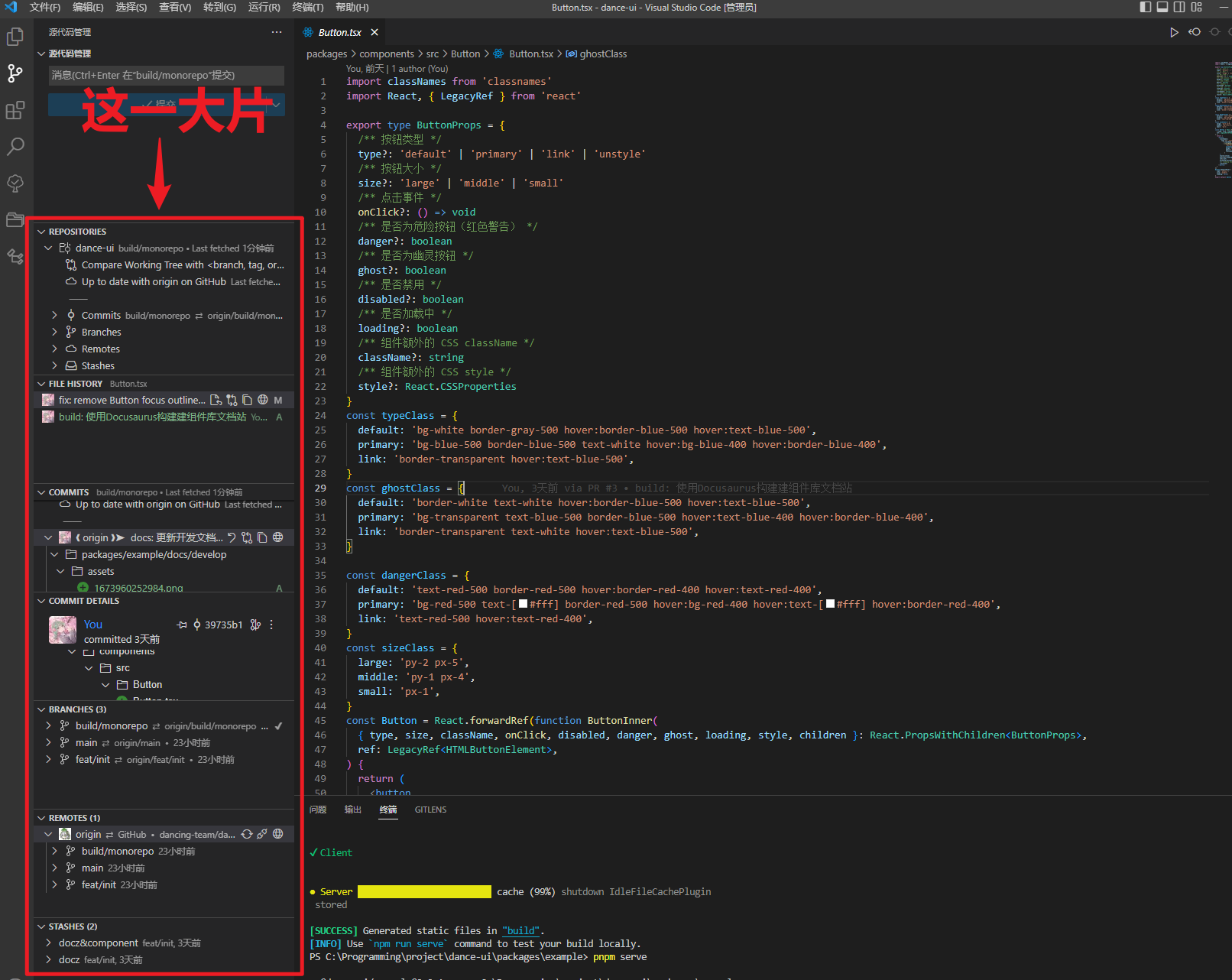
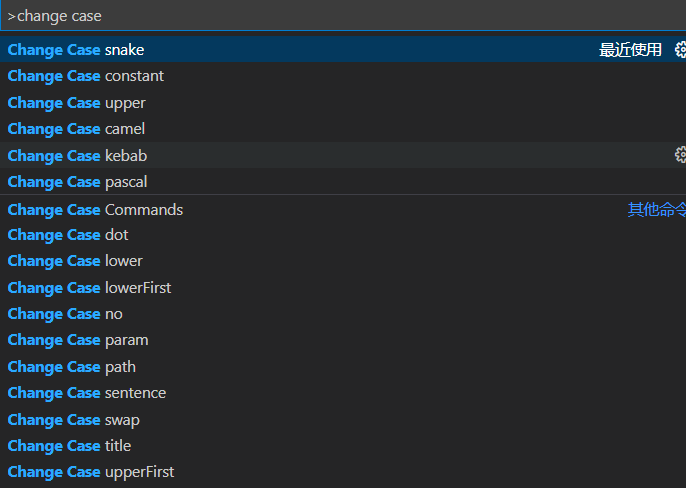
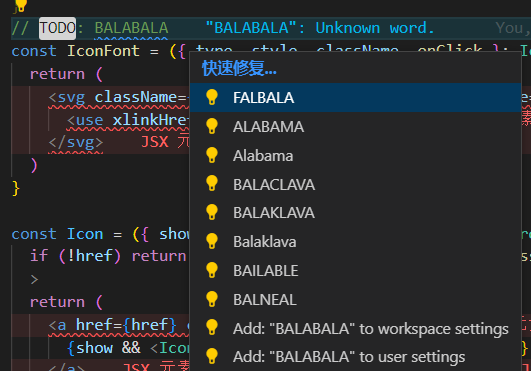
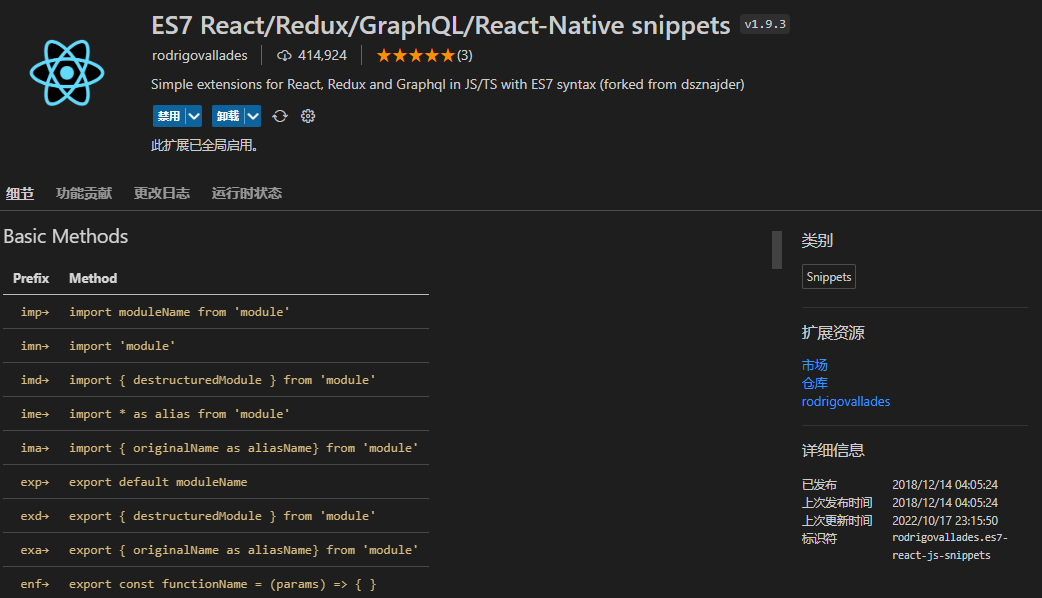
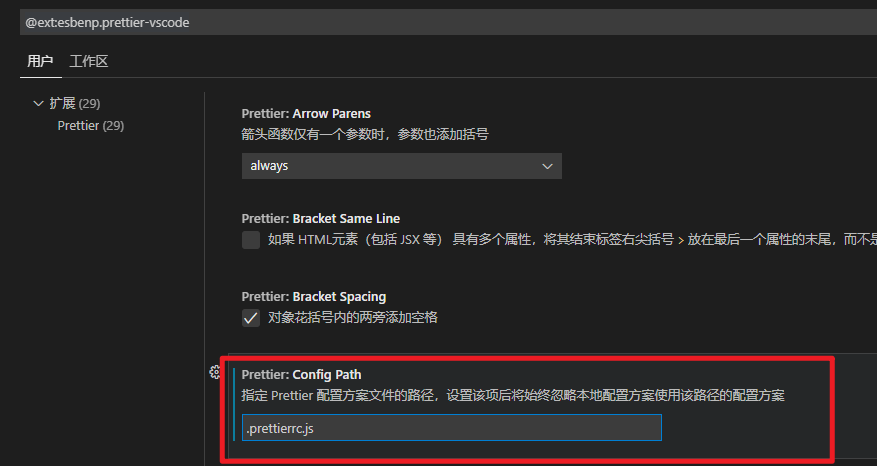
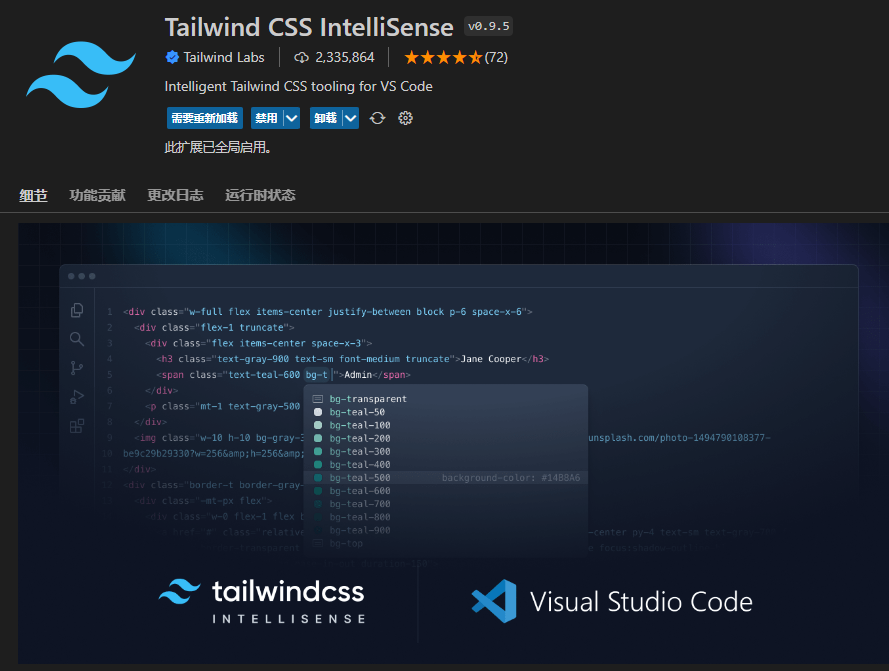
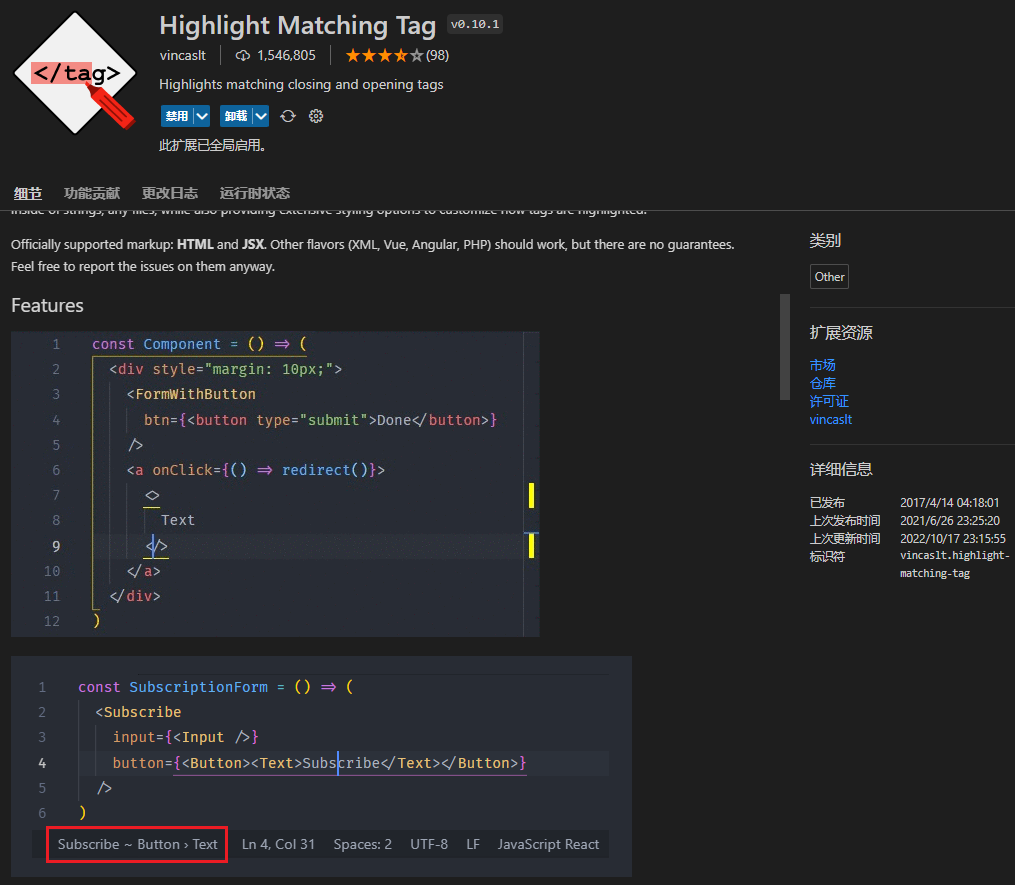
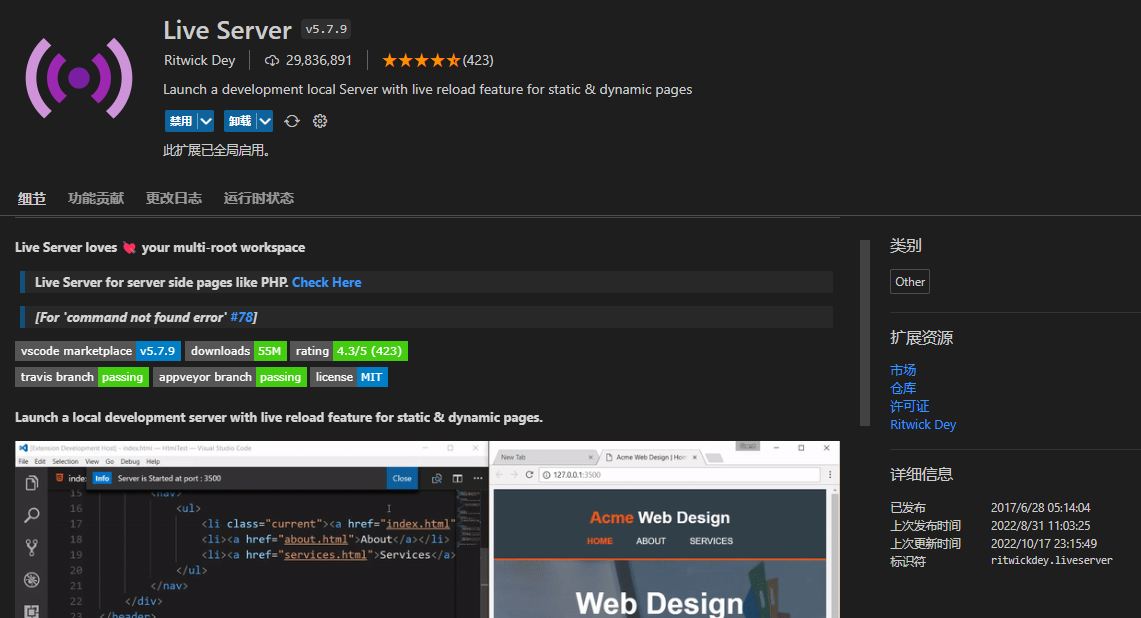
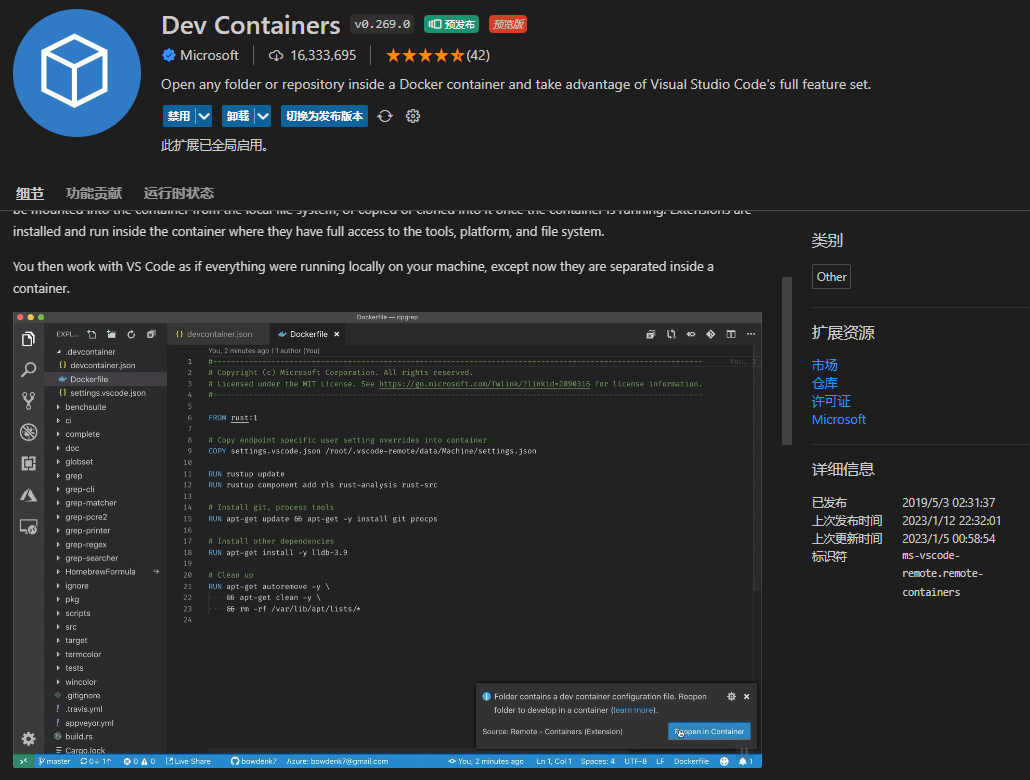
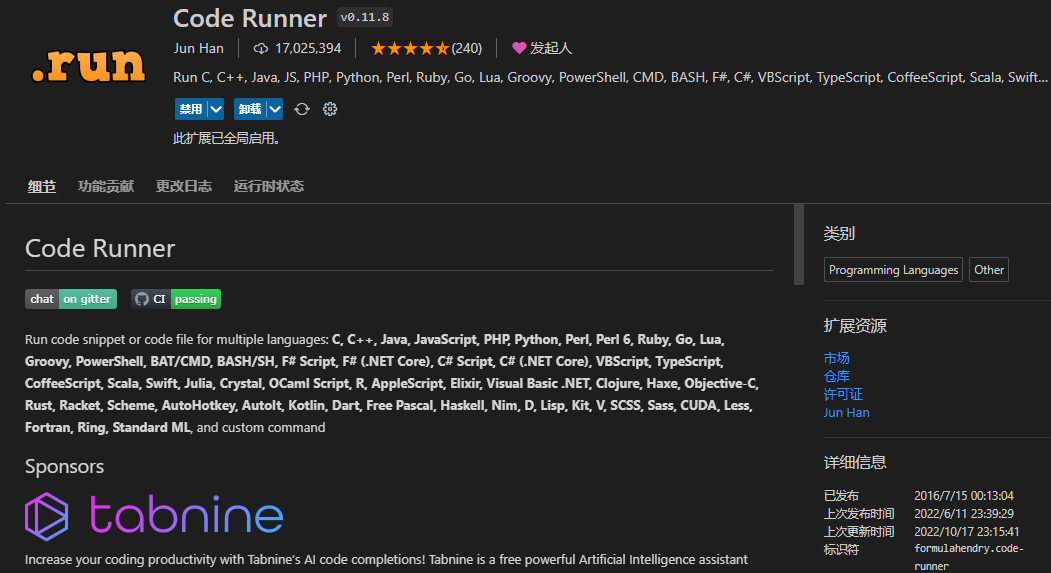
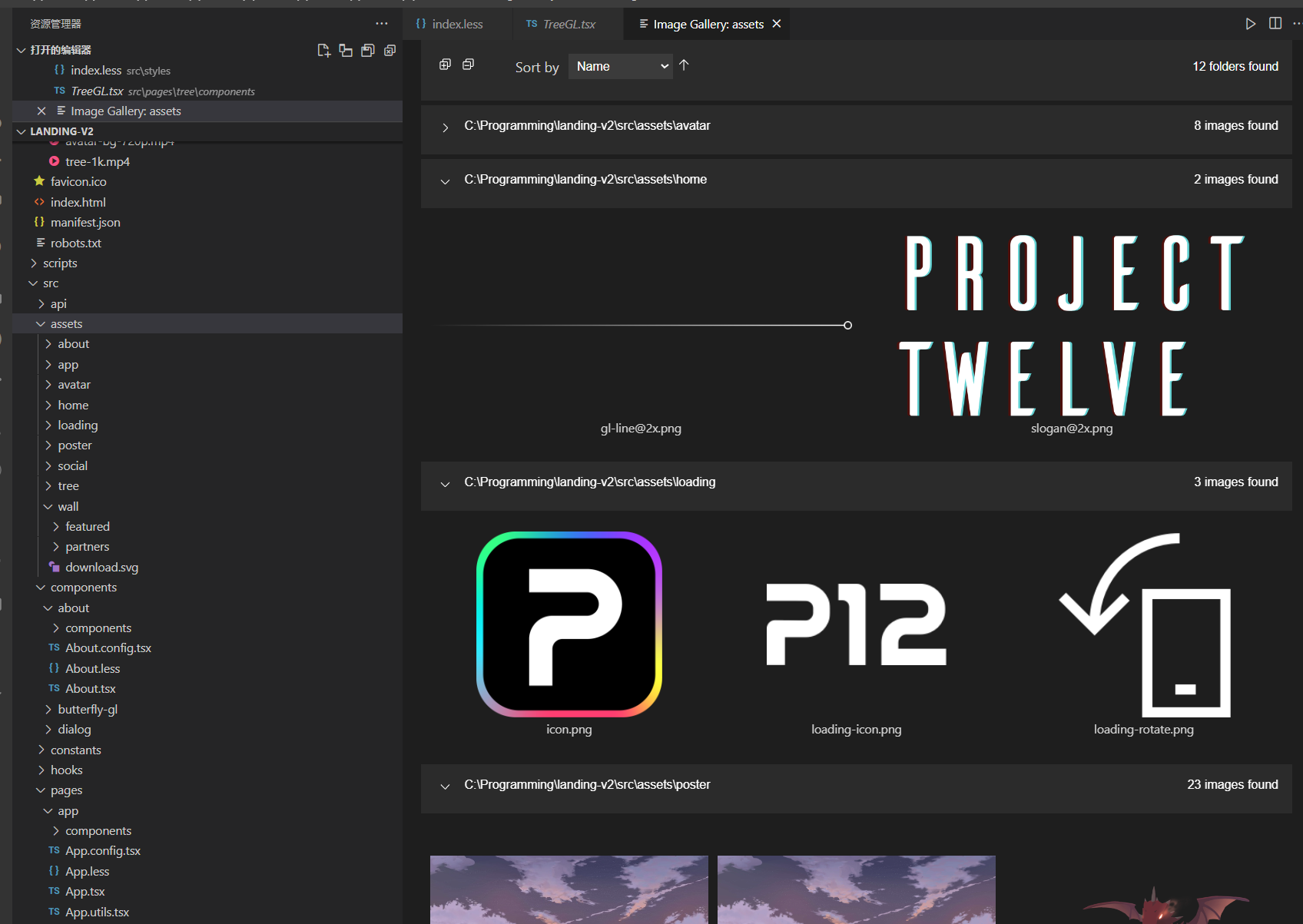
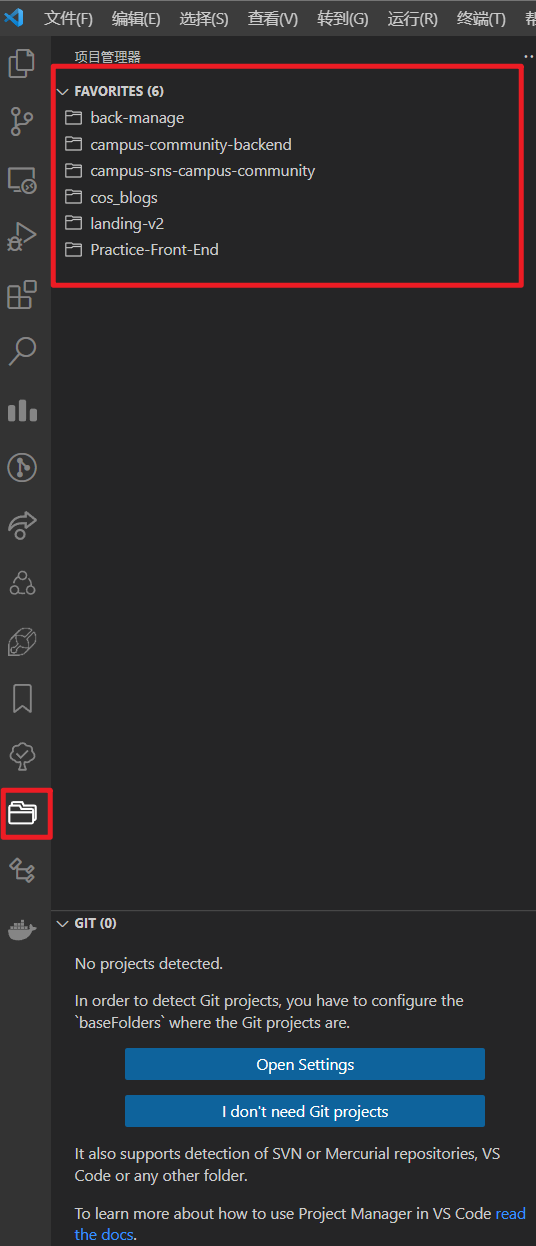
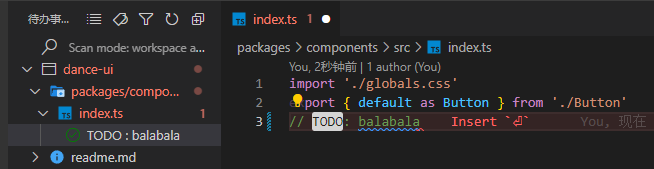
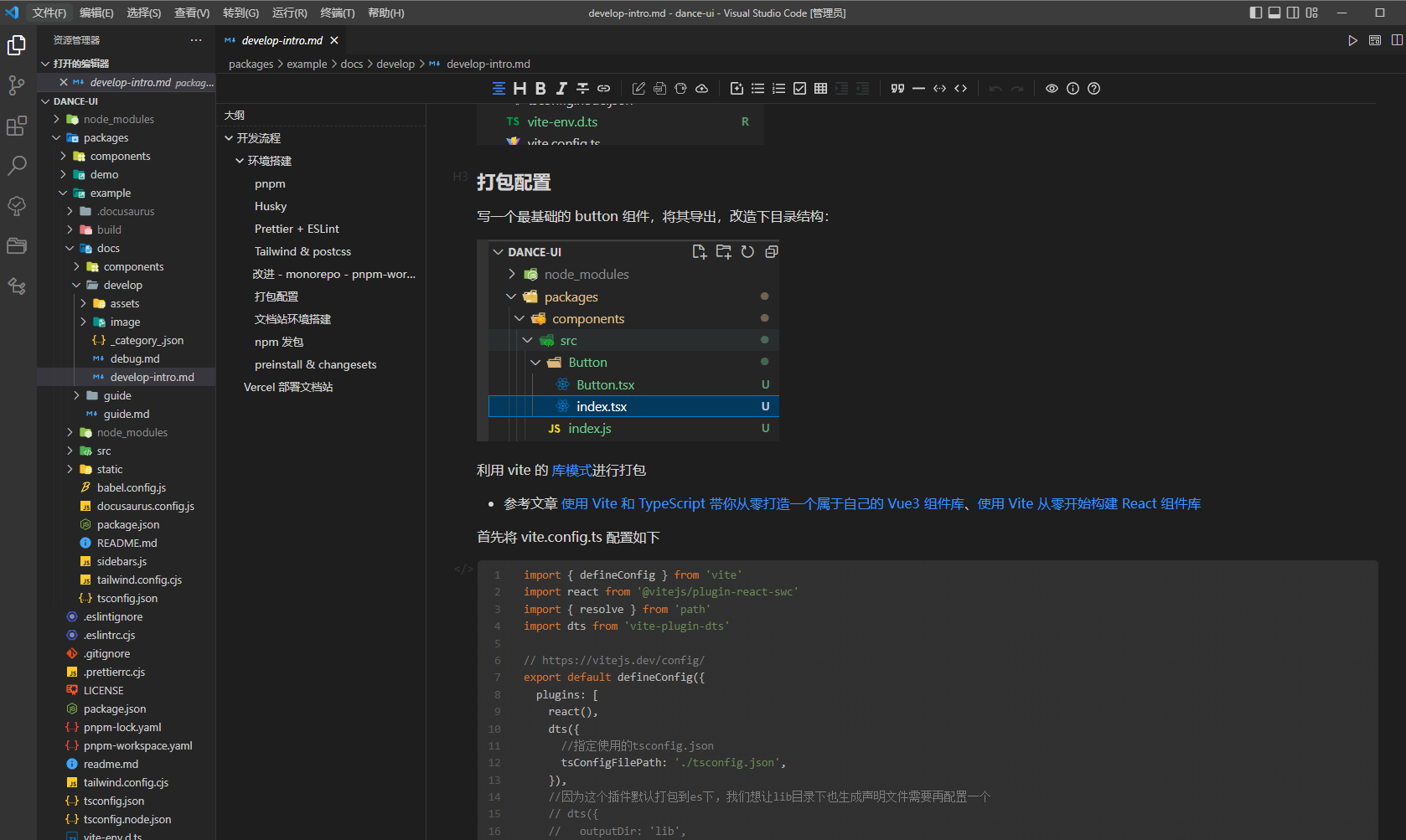
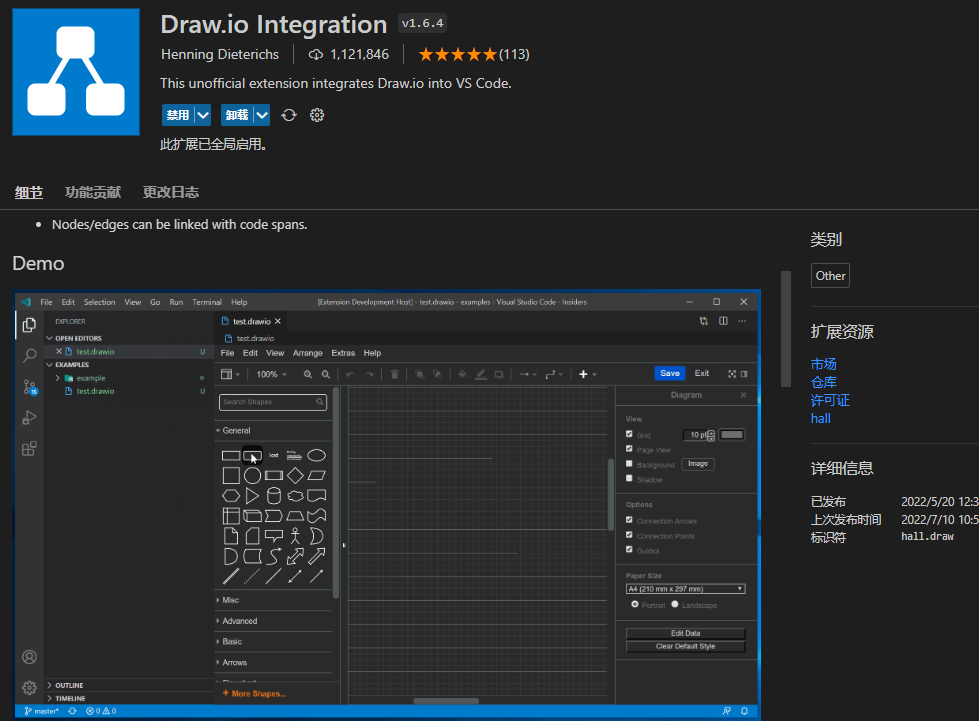
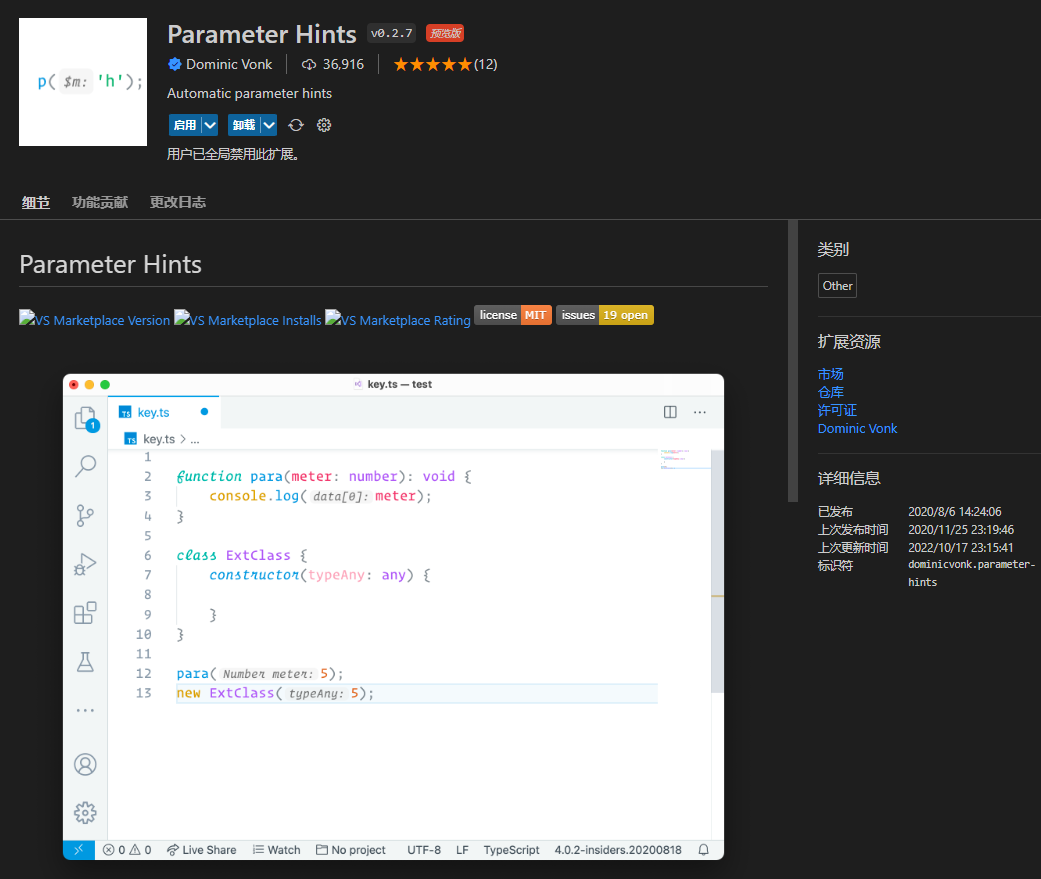
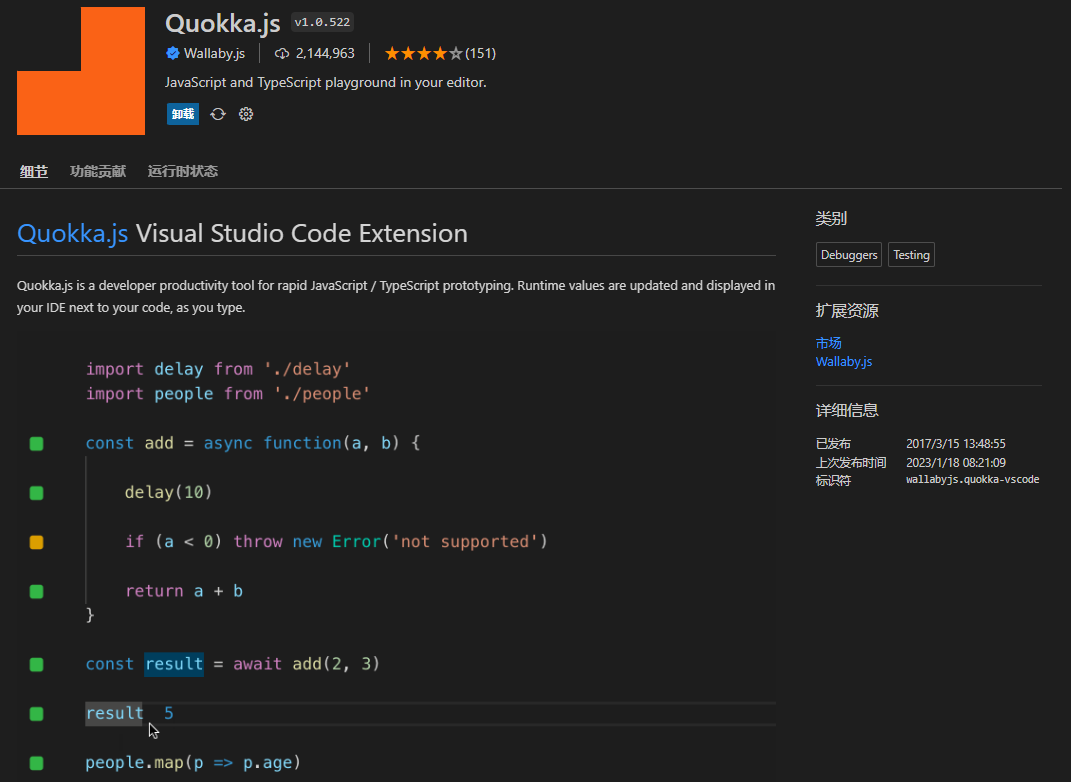
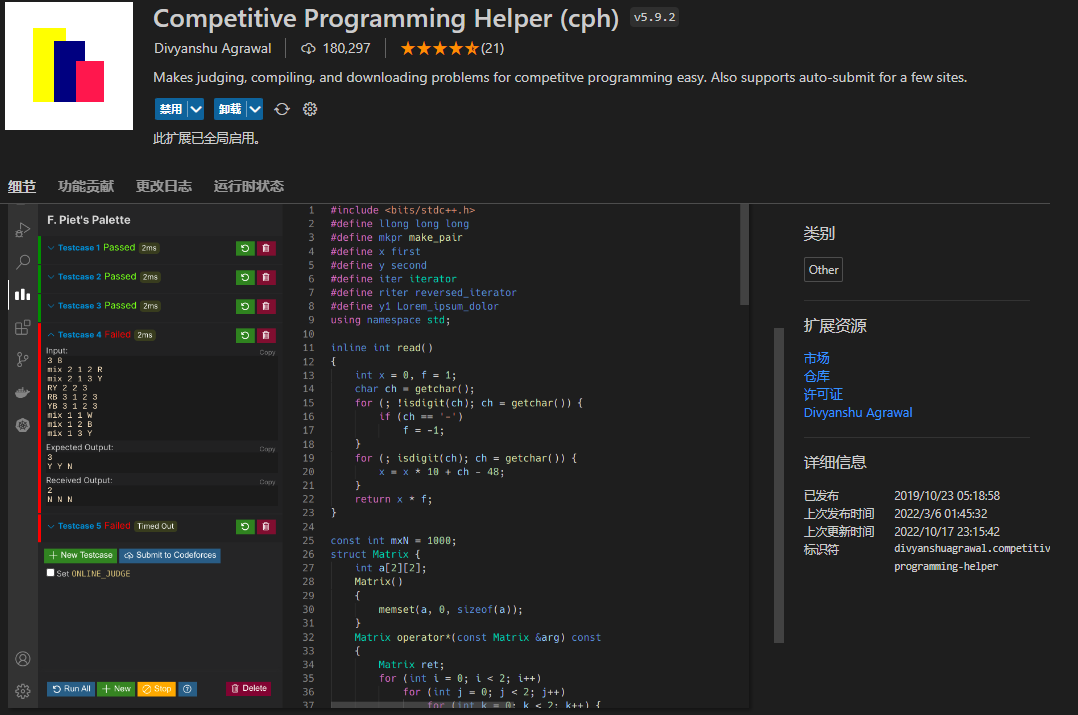
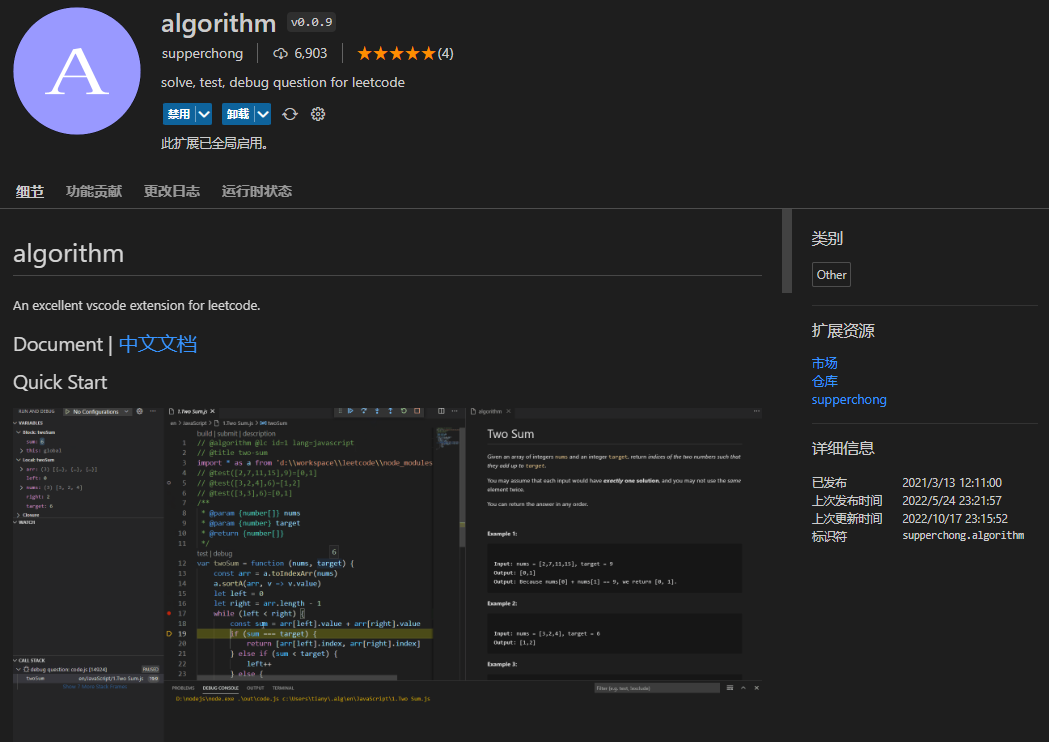
"content": "---\ntitle: 2022 前端开发 vscode 常用插件及其他工具推荐\nlink: vscode-plugin-recommended-2022\ncatalog: true\nlang: cn\ndate: 2023-01-31 15:28:56\ntags:\n- 前端\n- vscode \ncategories:\n- 工具\n---\n总结了下自己的 2022 的常用前端插件以及工具推荐,虽然 vscode 自带的插件同步功能已经很齐全了,但是还是自己总结了一篇以备不时之需。原飞书文档链接:[2022 前端开发 vscode 常用插件及其他工具推荐](https://nf2pjr3e5t.feishu.cn/docx/ExC0dt2tlo5sfExZk9ocKHLknle)\n\n# vscode 常用插件\n\n## 开发类\n\n### GitLens — Git supercharged\n\n拓展了vscode本身集成的Git功能,提供了很多好东西\n\n\n\n### Auto Close Tag\n\n自动闭合HTML、JSX标签\n\n\n\n### Auto Rename Tag\n\n自动 rename 标签\n\n\n\n### change-case\n\n命名转换 Ctrl+Shift+P 输入change case\n\n\n\n\n\n### Code Spell Checker\n\n代码中的拼写检查\n\n\n\n\n\n### ES7 React/Redux/GraphQL/React-Native snippets\n\nReact代码片段,如题如图\n\n\n\n### Commit Message Editor\n\n多人协作必备,git提交信息的编辑\n\n\n\n### ESLint\n\n\n\n### Prettier\n\n指定配置文件.prettierrc.js,方便在项目中通过自己项目的prettier配置文件进行格式化\n\nWhy Prettier? https://prettier.io/docs/en/why-prettier.html\n\n\n\n\n\n### Tailwind CSS IntelliSense(使用Tailwind推荐)\n\ntailwind的自动补全,智能提示\n\n\n\n### Error Lens\n\n改进对错误、警告和其他语言诊断的突出显示。\n\n\n\n### CSS Modules\n\nCSS module模式必备\n\n\n\n### px to rem & rpx & vw (cssrem)\n\n顾名思义,方便的进行单位转换\n\n\n\n### Template String Converter\n\n在字符串中输入${后自动将其变为模板字符串\n\n\n\n### TabOut\n\n也是用习惯了就回不去的插件,按Tab跳出括号\n\n\n\n### vscode-styled-components(使用styled-components推荐)\n\n\n\n### Highlight Matching Tag\n\n顾名思义,高亮标签插件\n\n\n\n### Live Server\n\n比较经典的插件了:https://juejin.cn/post/7006338919767736357\n\n\n\n### Dev Containers (docker开发适用)\n\n打开docker容器内的文件,用docker开发的都说好\n\n\n\n## 辅助类\n\n### Code Runner\n\n这个想必不用多说,右上小三角运行代码\n\n\n\n### Image Gallery\n\n看图片资源贼好用,推荐一手\n\n\n\n\n\n### Image preview\n\n图片链接预览 不必多说的好用\n\n\n\n### Project Manager\n\nvscode的项目管理器,一键切换项目\n\n\n\n\n\n### Todo Tree\n\n顾名思义 展示项目中注释的TODO在哪,只需要TODO自动就会高亮\n\n\n\n### Comment Translate\n\n注释翻译,如图\n\n\n\n### Live Share\n\n多人协同,共同编辑,共享终端:https://juejin.cn/post/6844903603182764039\n\n\n\n## 实用工具类\n\n### Bookmarks\n\nvscode的书签\n\n\n\n### Typora\n\n用的是 [Vditor](https://b3log.org/vditor/) 作为vscode的markdown编辑器相当好用,但有时候会与git冲突需要禁用。\n\n\n\n\n\n### :emojisense:\n\n方便的输入emoj表情\n\n\n\n### CodeTour\n\n阅读源码时适用\n\n\n\n### vscode-pdf\n\nvscode中看pdf文件\n\n\n\n### Office Viewer(Markdown Editor)\n\npdf都能看了看office文件当然也有插件,这个跟typora插件一样集成 [Vditor](https://b3log.org/vditor/) 可以写md文件\n\n\n\n### CodeSnap\n\n选中代码并生成漂亮的截图(适合秀代码)\n\n\n\n### Draw.io Integration\n\n后缀名为.drawio 的文件可以绘制流程图等,适合写技术文档,无需多言\n\n\n\n## 外观改善类\n\n### One Dark Pro\n\nAtom 的标志性 One Dark 主题,也是VS Code安装最多的 [主题之一!](https://marketplace.visualstudio.com/search?target=VSCode&category=Themes&sortBy=Installs)\n\n\n\n### vscode-icons\n\n改进vscode的文件图标,终于看着舒服多了\n\n\n\n\n\n## 自动补全/智能提示类\n\n### GitHub Copilot\n\n大名鼎鼎的自动补全\n\n\n\n### Tabnine AI\n\n虽不及 Copilot 但也有不错的自动补全,胜在免费不用申请?(\n\n\n\n### Mintlify Doc Writer for Python, JavaScript, TypeScript, C++, PHP, Java, C#, Ruby & more\n\n自动分析代码生成注释,适合懒得写文档的\n\n\n\n### Parameter Hints\n\n函数参数智能提示,不过用多了就会觉得有点干扰。\n\n\n\n## 刷题类\n\n### Quokka.js\n\n实时打印js输出,适合刷题。\n\n\n\n### Competitive Programming Helper (cph)\n\n适合竞赛同学、acm(当然也适合刷面试算法题就是了,不过语言是c++。\n\n\n\n### algorithm\n\n适合力扣刷题\n\n\n\n# 工具推荐\n\n## 浏览器插件\n\n* 翻译插件\n * [immersive-translate 沉浸式双语网页翻译扩展(Github)](https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fimmersive-translate%2Fimmersive-translate \"https://github.com/immersive-translate/immersive-translate\")、[介绍 - Immersive Translate](https://link.juejin.cn?target=https%3A%2F%2Fimmersive-translate.owenyoung.com%2F \"https://immersive-translate.owenyoung.com/\")\n * 侧边翻译 [EdgeTranslate: A translation extension](https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2FEdgeTranslate%2FEdgeTranslate \"https://github.com/EdgeTranslate/EdgeTranslate\")\n* [VisBug - Microsoft Edge Addons](https://link.juejin.cn?target=https%3A%2F%2Fmicrosoftedge.microsoft.com%2Faddons%2Fdetail%2Fvisbug%2Fkdmdoinnkaeognnpegpkepdnggeaodkn \"https://microsoftedge.microsoft.com/addons/detail/visbug/kdmdoinnkaeognnpegpkepdnggeaodkn\")\n\n## 截图&gif工具\n\n- Snipaste 截图工具,用过都说好:https://www.snipaste.com/\n- ScreenToGif 顾名思义,录制 gif 的好东西 :https://www.screentogif.com/\n- OBS 大名鼎鼎的视频录制和直播推流工具,dddd: https://obsproject.com/\n\n## 实用工具\n\n- Everything 快快快快速搜索文件,dddd https://www.voidtools.com/zh-cn/downloads/\n\n# 待补充\n\n...如有推荐的插件可以评论\n",
"attributes": [
{
"value": "2022-qian-duan-vscode-cha-jian-tui-jian-md",
"trait_type": "xlog_slug"
}
]
}
